Pimp Your Trello Cards
Version 2.0 of Pimp Your Trello Cards is now available - Details here
As you can probably tell from my other posts I love Trello. It looks great, is a joy to use, doesn't prescribe how you should use it, but does provide a simple API that you can use to make it do your bidding.
We've been using it to manage our Scrum backlog for the last 18 months, and have found that it adequately met our needs in terms of capturing User Stories and Acceptance Criteria. However in the last few weeks we've found additional information that we want on every card, such as Google Docs for Developer Notes and Test Scripts, and various Checklists for things we need to remember at different stages.
I therefore turned to Google Apps Script, and the Trello API to come up with the Pimp Your Trello Cards spreadsheet which has the following features:
- Runs immediately (Using Webhooks) to pimp any new cards added to a board.
- Runs hourly to re-pimp all cards on the board, in case any webhooks failed, or if the pimping requirements have changed.
- The pimping of a card involves:
- Adding a "cost" to a card title based on the story points on the card (If you're using Scrum For Trello) - This also happens immediately if you change the card description.
- Creating (in specified folders) and then attaching multiple Google Docs.
- Adding a description (based on a template card) if it's missing (e.g. "As a I want to so that").
- Adding any missing (based on name) checklists that appear on a template card.
- Adding missing checklist items that appear on an identically named checklist on a template card.
- Removing identical checklist items that are "checked" on the template card.
Setup
This is generally quite simple - create a copy of the spreadsheet and follow the instructions in the control sheet to setup your board to be pimped.
Registering The Webhook
This is the tricky part, and can't currently be automated, but it pimps your cards in real time so it's worth doing:
- From the Spreadsheet Menu, select “Tools->Script Editor”.
- Once the script loads, select “Publish->Deploy as Web App” from the menu.
- In the dialogue that is displayed, click on “Save new version” if it appears, so that you have a number displayed in “Project Version”.
- Ensure that "Execute The App As" is set to "User accessing the web app", and "Who has access to the app" is set to "Anyone".
- Click "Deploy" and then "Ok" on the box that says that the web app is now deployed.
- Return to the spreadsheet and select "Register webhook for board" from the "Trello" menu - after the script runs, you should get a window telling you if it was successful.
- Return to the script, and again select "Publish->Deploy as Web App" from the menu.
- This time change "Execute The App As" to be "Me", and "Who has access to the app" is set to "Anyone, even anonymous", and click "Update".
- Your Webhook is now ready to use - go and create a new card on your board and wait for the magic to happen.
Examples
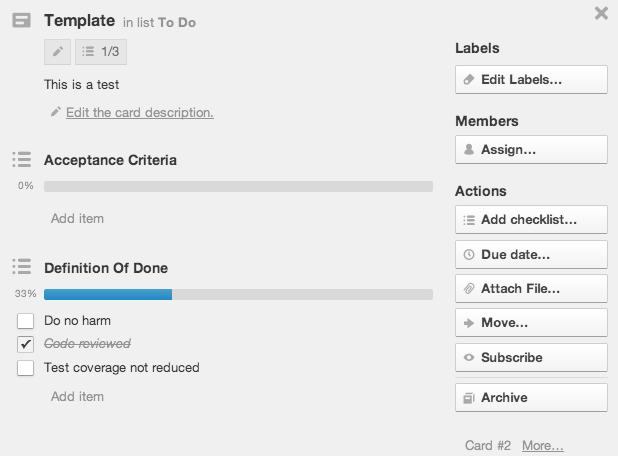
Here's a sample template card: It has an empty checklist for Acceptance Criteria to be added to, and a checklist of items which must be passed to meet the definition of done.
Now here is a new card that I created on the board, and within seconds it was fully configured:
If I later decide that for some (bizarre) reason I no longer want to do Code Reviews, I just need to check that item on the template card, and when the hourly pimping next runs, that checklist item is removed from all cards.
Finally if I decide it's a 5 point story, after I've assigned the points (Scrum For Trello puts it in brackets at the start of the card title), the cost of that story is calculated and appended to the end of the card title, placing it front and centre for everyone to see.
So there you have it - get pimping, and get in touch on Twitter if you think of anything else that could be added to a pimped card.